
Last Updated January 11, 2012
A primitive texture mapping procedure would adopt an interpolation approach similar to Gouraud Shading. The texture coordinates at the vertices are linearly interpolated in order to obtain corresponding texture coordinates for interior pixel. However this techniques has a major flaw. A scan line processed in simple increments for each pixel, will produce texture coordinates with equal increments (equal sized texture elements will appear the same size regardless of distance).

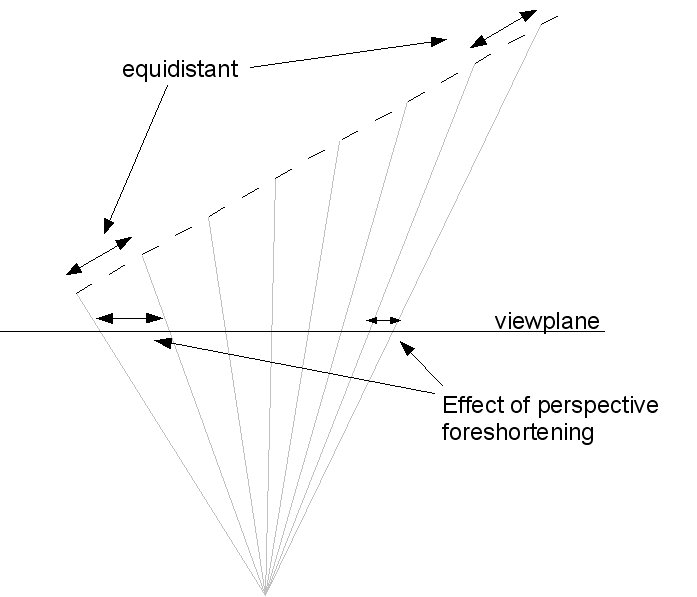
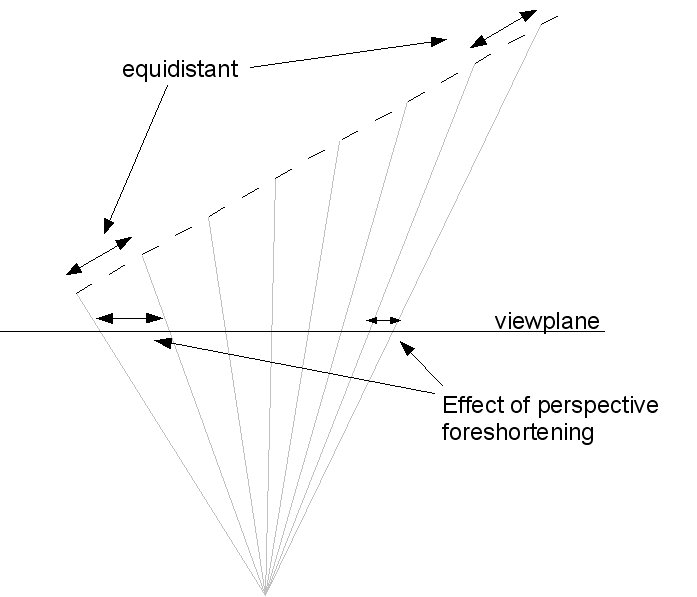
Perspective foreshortening
This will not work correctly due to perspective foreshortening. On a face angled to the viewer, texel should be rendered closer together on the part of the face with greater depth. The texture should appear smaller with distance from the eye. A simple linear interpolation approach will produce a texture which appears to be warped or stretched to the target projected polygon and not pasted to the target 3D Polygon. This approach can be made to work successful in limited special cases where the depth of the 3D surface does not change over the scan line, for example when applying a texture to a floor or a wall (vertical scan-line), and has been used this way successfully in games.

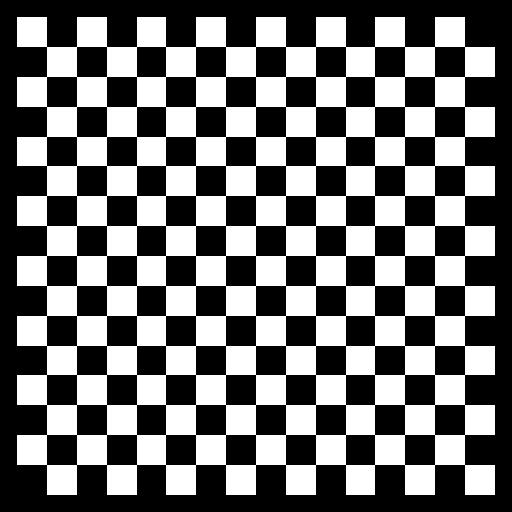
A checker texture map

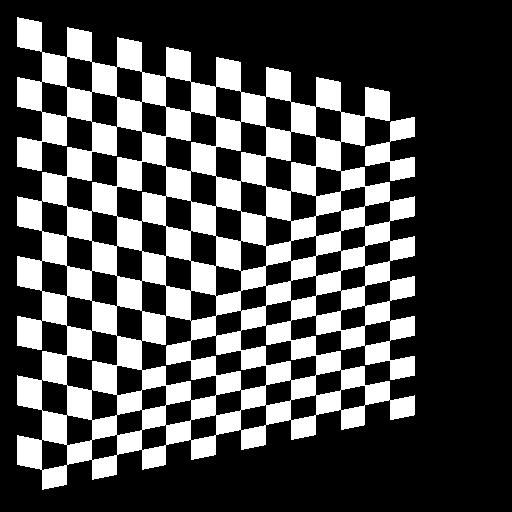
Linear interpolation produces incorrect results
In order to accurately map texture coordinates in screen space, apply the following procedure which incorporates perspective division ;

Hyperbolic mapping renders correctly
Consider each vertex, $p={p_{u},p_{v},p_{n}}$ to have homogenous texture coordinates:
$$ \begin{eqnarray*} s'&=&\frac{s}{(1-\frac{p_{n}}{eye_{n}})} \\ t'&=&\frac{t}{(1-\frac{p_{n}}{eye_{n}})} \end{eqnarray*}$$© Ken Power 1996-2016