Last Updated March 6, 2012
A simple and quick form of transparency is "Screen door" transparency. There the face is drawn through a "Mask". The mask is defined as a square pattern of bits. The mask is placed over polygon to be drawn, and the refresh buffer is only updated if the mask over a pixel contains a 1. The proportion of 1's in the mask defines the opacity of the mask.


Screendoor Transparency in OpenGL
In addition to R,G & B channels, most graphics systems support a 4th colour channel, called alpha. The alpha value is normally interpreted as at measure of the pixel's opacity (a value of one means it is totally opaque, zero is totally transparent).
The simplest use of the alpha channel is the alpha mask. An alpha mask technique draws a pixel only if it's alpha value is greater than zero. This is very useful for billboarding effects where a image is transparent in parts. With alpha masks, either a pixel is drawn or not drawn, there is no blending.



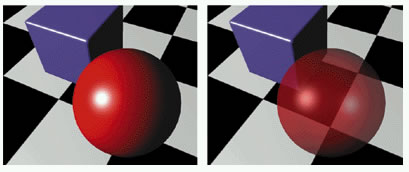
Alpha blending is used when it is necessary to render a translucent (partially transparent) object. In this case a source pixel is mixed with a destination pixel. How the pixels are mixed depends on the Blending function.

The blending function is usually in the form;
\[ pixel= src_{factor}.src\_pixel+dest_{factor}.dest\_pixel\]For transparency, the best effect is achieved with the following blending function; \[ pixel= src_{\alpha}.src\_pixel+(1-src_{\alpha})dest\_pixel$\] where $src_{\alpha}$ is the alpha value of the source pixel.
When alpha bending is in use, pixels in the frame buffer are written using this equation, therefore this is much slower than drawing opaque objects.
Important notes about drawing translucent objects ;
© Ken Power 1996-2016